使用PyQt5快速开发Exp利用工具
前言:
在日常渗透测试中,如果挖到一个通用型漏洞,使用Burp重复发包测试会显得太过于麻烦。为了节省时间,解放双手。可以使用PyQt5打造属于自己的漏洞利用工具。减少不必要的重复操作。
开发环境:
Python ==> 3.7.4
PyQt5 ==> 5.15.0
PyQt5-sip ==> 12.8.0
PyQt5-stubs ==> 5.14.2.2
pyqt5-tools ==> 5.15.0.1.7
requests ==> 2.23.0用过C#的同学,可能早已爱上WinFrom的快捷,拖动控件可以节省很多时间。
对于Python来说,GUI库可能并不少
常见的GUI库 如: Tkinter,wxPython 等。。。。
但对于网络安全从业者来说,性能并不重要,开发效率以及上手难度才是主要的。
PyQt5完全满足于这类需求,其自带的designer 可以直接拖动控件并生成ui文件,pyuic可以将ui文件转换为py文件后可以直接使用。 在开发完成后, pyinstaller 还可以将其打包为exe可执行程序 (但缺点比较明显,就是打包后的文件比较大。)
配置PyQt5:
PyQt5是python的一个库,可以直接使用pip安装
cmd命令如下:
pip install pyqt5
pip install pyqt5-tools //工具,高版本的工具是独立的库安装好后需要配置环境
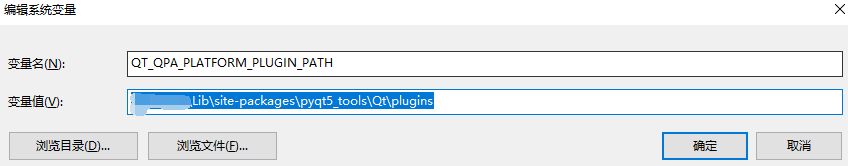
在环境变量中新建系统变量
变量名:QT_QPA_PLATFORM_PLUGIN_PATH
变量值:Python安装目录\Lib\site-packages\pyqt5_tools\Qt\plugins
完成了以上操作,环境就配置完成了。
接下来在PyCharm中配置Designer :
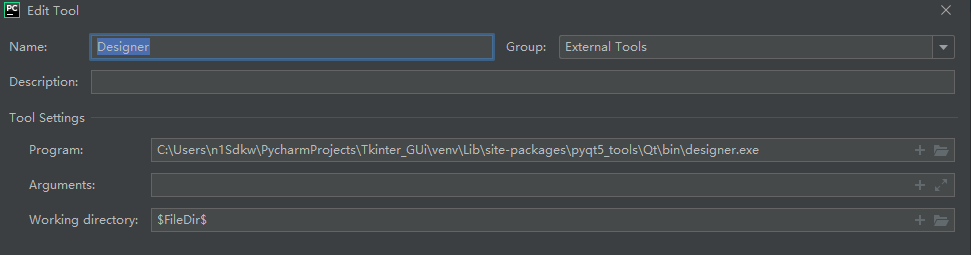
左上角File--> Settings --> 最下面Tools --> External Tools --> 点击+号添加内容如下:
Name: Designer Group: External Tools
Program: Python所在目录 \Lib\site-packages\pyqt5_tools\Qt\bin\designer.exe
完成后点击 Apply 即可
创建GUI图形界面:
上面配置好了Designer,就可以开始创建GUI图形界面了。
在PyCharm 上面的工具栏中
Tools --> External Tools --> Designer 点击即可。
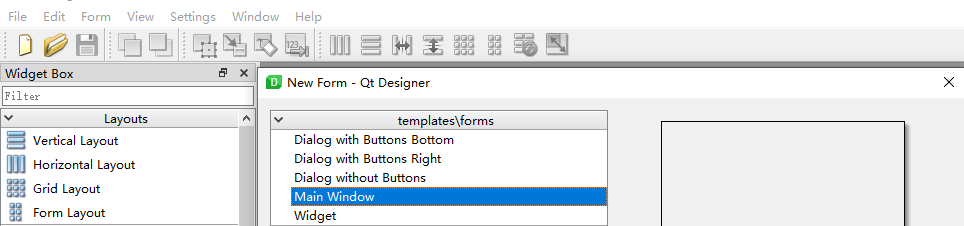
//如果弹出报错内容,请参考上面的环境变量配置。点击后出现以下界面

这里直接选中 Main Window 然后点击Create 创建 即可。
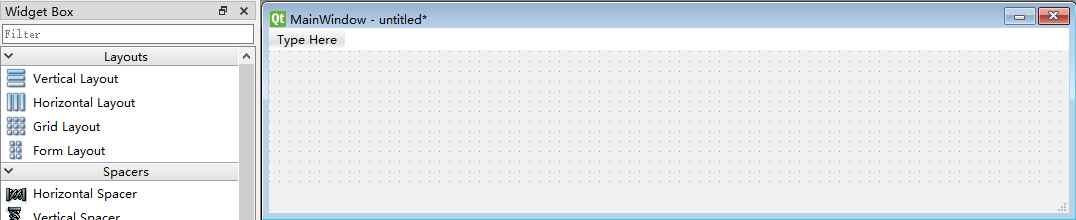
我们的GUI图形界面就创建好了。

左边的是控件栏目,可以直接拖动,这里我主要做一个演示。
常见的利用工具主要包含 目标地址栏 -- > 使用按钮 --> 状态栏
那么开始拖动相应控件:
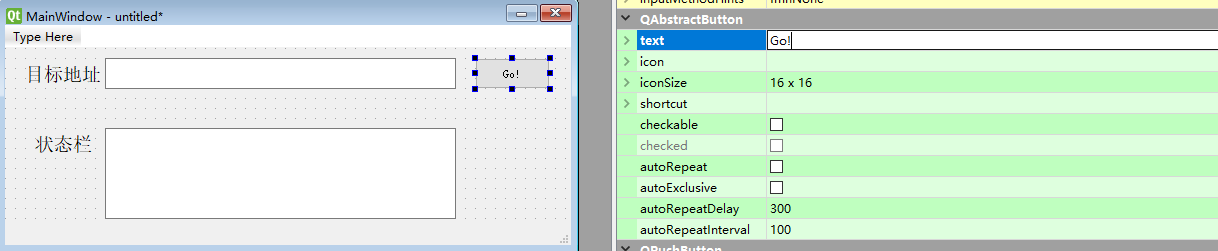
大概界面如下:
目标地址 --> label text
目标地址(输入框) --> line edit
使用按钮(Go!) --> push button
状态栏 --> label text
状态栏(文本框) --> text editlabel text的文本内容可以在上图右边的Text属性里更改。
这里创建好UI后,那么剩下的就需要实现功能了。
UI文件转存为Py文件:
将图形界面创建好后,点击左上角 Save -> 选择保存目录
在ui文件存储目录打开PowerShell 或者cmd切换到此目录
输入下面命令转换为py文件
pyuic5 -o 转换后的文件名(demo.py) 转换的ui文件
//就可以在同目录下看见转换后的py文件了如果出现以下报错
Error in input file: not well-formed (invalid token): line 1, column 1说明当前ui文件仍处于打开状态,需要关闭Designer
将打包好的py文件拖到PyCharm中。

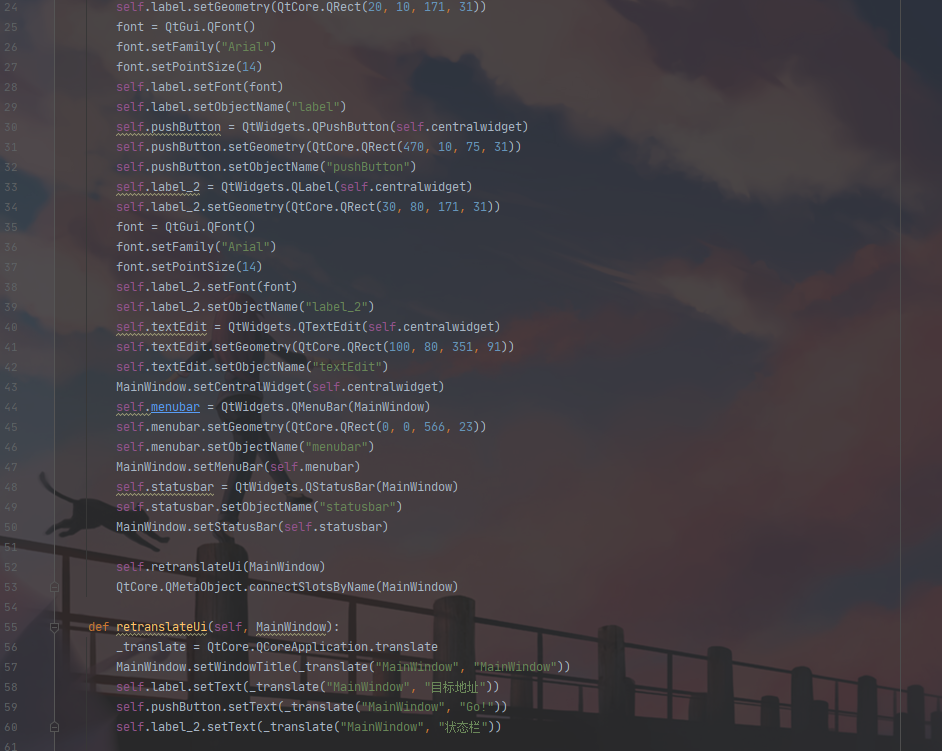
就可以看到已经生成好的代码了。
不过这里需要注意,该代码不可以直接运行,需要添加窗体事件。
在下方写入以下代码:
if __name__ == "__main__":
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
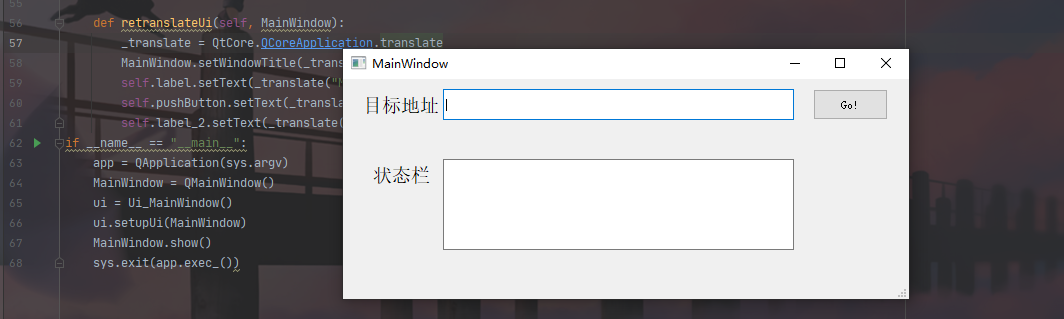
sys.exit(app.exec_())同时需要引入对应的库(PyCharm有提示)
就可以直接运行了

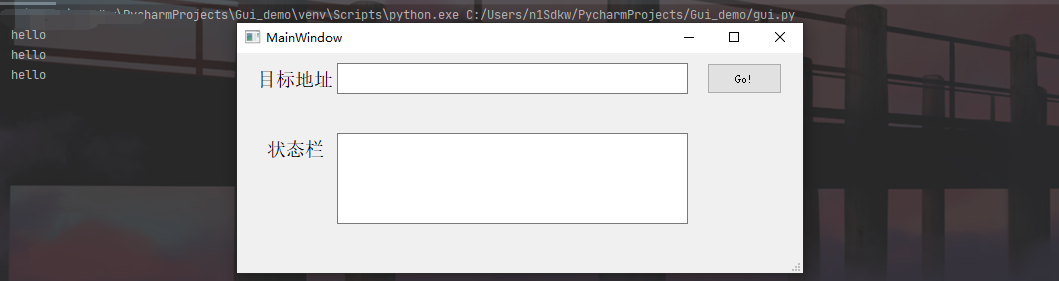
这里我需要点击Go!按钮后,程序访问目标地址并返回目标地址的状态码:
那么这里需要创建单击事件。按钮的控件名是push Button,所以这里给它创建一个单击事件。并绑定处理函数

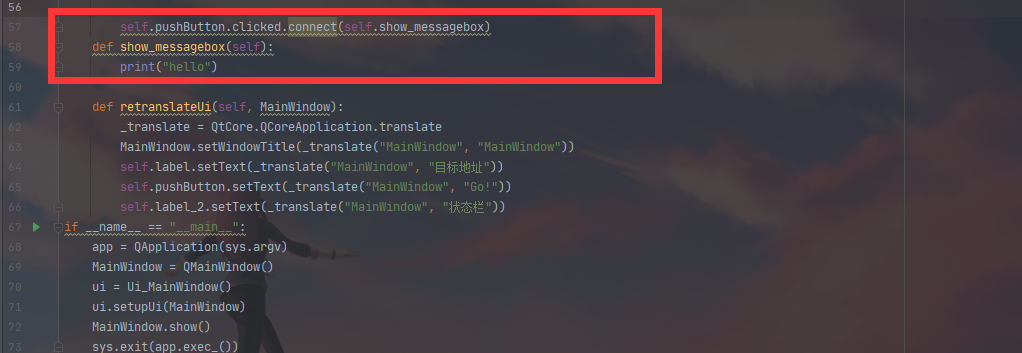
代码如下:
self.pushButton.clicked.connect(self.show_messagebox)
def show_messagebox(self):
print("hello")处理函数里面的内容就是打印hello

当点击后,控制台就会输出hello字符。
绑定好事件处理函数后,在函数内写入相关功能。
如: 获取输入内容 --> 发送请求 --> 显示响应内容:
那么写法如下:
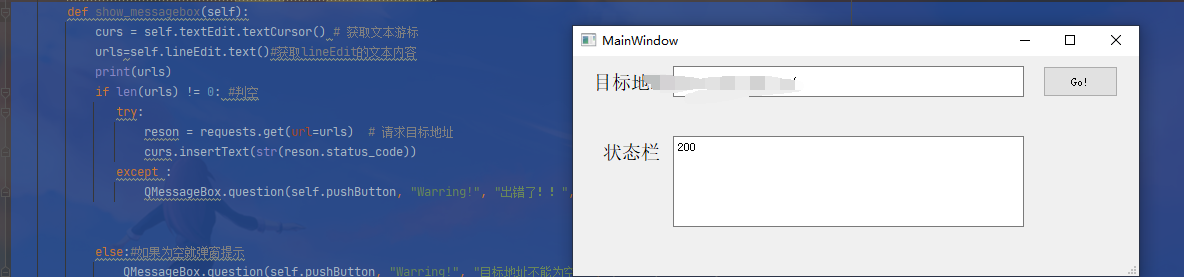
def show_messagebox(self):
curs = self.textEdit.textCursor() # 获取文本游标
urls=self.lineEdit.text()#获取lineEdit的文本内容
print(urls)
if len(urls) != 0: #判空
try:
reson = requests.get(url=urls) # 请求目标地址
curs.insertText(str(reson.status_code))#写入文本(必须str格式)
except :
QMessageBox.question(self.pushButton, "Warring!", "出错了!!", QMessageBox.Yes)
else:#如果为空就弹窗提示
QMessageBox.question(self.pushButton, "Warring!", "目标地址不能为空!", QMessageBox.Yes)
至于POST请求和文件上传操作:
可以参考https://requests.readthedocs.io/zh_CN/latest/user/advanced.html#post
源代码如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'gui.ui'
#
# Created by: PyQt5 UI code generator 5.15.0
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
import requests
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(566, 220)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(100, 10, 351, 31))
self.lineEdit.setObjectName("lineEdit")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(20, 10, 171, 31))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(14)
self.label.setFont(font)
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(470, 10, 75, 31))
self.pushButton.setObjectName("pushButton")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(30, 80, 171, 31))
font = QtGui.QFont()
font.setFamily("Arial")
font.setPointSize(14)
self.label_2.setFont(font)
self.label_2.setObjectName("label_2")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(100, 80, 351, 91))
self.textEdit.setObjectName("textEdit")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 566, 23))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
self.pushButton.clicked.connect(self.show_messagebox)
def show_messagebox(self):
curs = self.textEdit.textCursor() # 获取文本游标
urls=self.lineEdit.text()#获取lineEdit的文本内容
print(urls)
if len(urls) != 0: #判空
try:
reson = requests.get(url=urls) # 请求目标地址
curs.insertText(str(reson.status_code))
except :
QMessageBox.question(self.pushButton, "Warring!", "出错了!!", QMessageBox.Yes)
else:#如果为空就弹窗提示
QMessageBox.question(self.pushButton, "Warring!", "目标地址不能为空!", QMessageBox.Yes)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "目标地址"))
self.pushButton.setText(_translate("MainWindow", "Go!"))
self.label_2.setText(_translate("MainWindow", "状态栏"))
if __name__ == "__main__":
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_MainWindow()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())Pyinstaller 打包 程序为exe可执行文件
Pyinstaller 也是 Python的一个库 可以使用pip直接安装
pip install Pyinstaller使用Pyinstaller 打包项目为exe
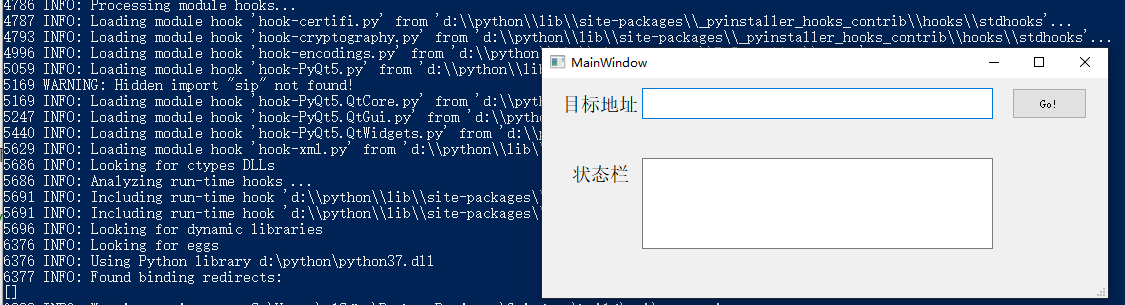
使用以下命令
pyinstaller --paths "Python安装目录\Lib\site-packages\PyQt5\Qt\bin" -Fw 窗体文件.py-f 单个文件 -w 去掉命令行 --paths 动态库
运行后,在项目目录下会创建一个dist目录,里面会存放生成好的exe文件,打开即可

大佬,您好!OωO